

3D interface with Three.JS and GSAP
The reason why I created this “walkthrough” in the first place was because I was trying to add a "cool" background for my portfolio, so I came up with the idea of making it 3D. At that time I was completely new to developing 3D interfaces. The learning curve was a little steeper than what I initially expected, since it has many new concepts that where completely unfamiliar to me like, scenes, lights, textures and moving in a 3D plane; all adds a new set of complexities to more traditional web development.
Since I had to spend time learning the 3D technology, I wanted to keep the rest as simple as possible.
Tools:
Vite - For the build tool
ThreeJs - The 3D framework
Gsap - For animations
HTML, CSS and JS
Leveraging ScrollTrigger from GSAP to create a feeling of moving around the space. I made this decision because scrolling is an automatic way of moving when browsing in the web, as opposed to clicking or using the arrows, also these two are not available on mobile. This way it will be intuitive for the user to look around.
The logic goes like this:

When the scroll moves, it hits a predefined trigger in the HTML.
<div id="pos1" class="position-segment"></div>At each trigger, there is a GSAP animation that moves the camera forward if the user is scrolling down or it moves it backward if the user is scrolling up, in this way, it gives the effect that you are walking or navigating the space. Additionally, at each step, the camera has to rotate to an angle that makes scenes for the position on the building model.
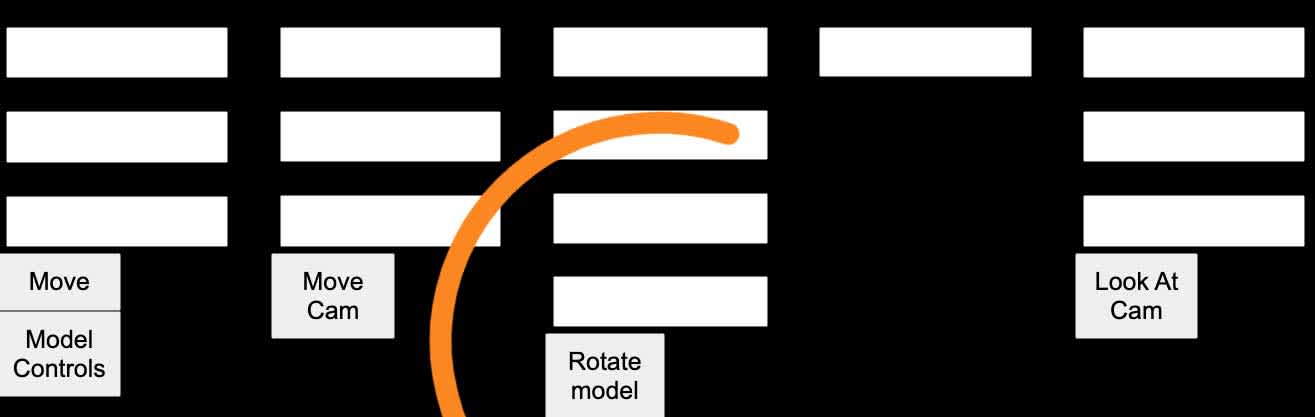
I’m sure there are better ways to define at which position for the camera, but the way that I did it, was by manually moving the camera by changing its positions with a provisional interface just for this purpose.

What each animation does is that it positions the camera in an (X,Y,Z) coordinate system, and sets the rotation, GSAP allows you to give a time to the animations, really making it seem like you are “walking”.
The code for the animation is simple:
const thirdMove = ()=> { gsap.to(camera.position, {duration: 1, x: 3, y: 3, z: 3.18})gsap.to(camera.rotation, {duration: 1, x: 0.2, y: -3, z: 0})gsap.to("#imagesContainer1", {duration: 1, opacity: 0}) };For this example, I used a model that I bought from the author Marcin Lubecki https://sketchfab.com/Lubus at SketchFab
Use cases:
I think that something like this could be used for a shopping experience, more work is needed but at each stage of the walkthrough, you could “pick” an object and see its details.
The code for the project: